ブログやSNSに写真をアップすると劣化する、そんな話をよく耳にします。
実際に写真をアップロードした際、オリジナルデータから圧縮され画質が犠牲になる・・というケースはゼロではありません。
WordPressでの画質設定を制御できちゃうんです
WordPressには、ユーザー側がアップロードする画像ファイルの品質に関して制御することが可能です。無料レンタルBlogサービスなどでは、なかなかタッチできないコアな部分。エンジンをチューニングして、より良いコンディションを整える的なお話です。
$jpeg_qualityが画質を司る変数
WordPressのバージョンにもよりますが、アップロードされる画像ファイルの品質は「$jpeg_quality」で設定されています。
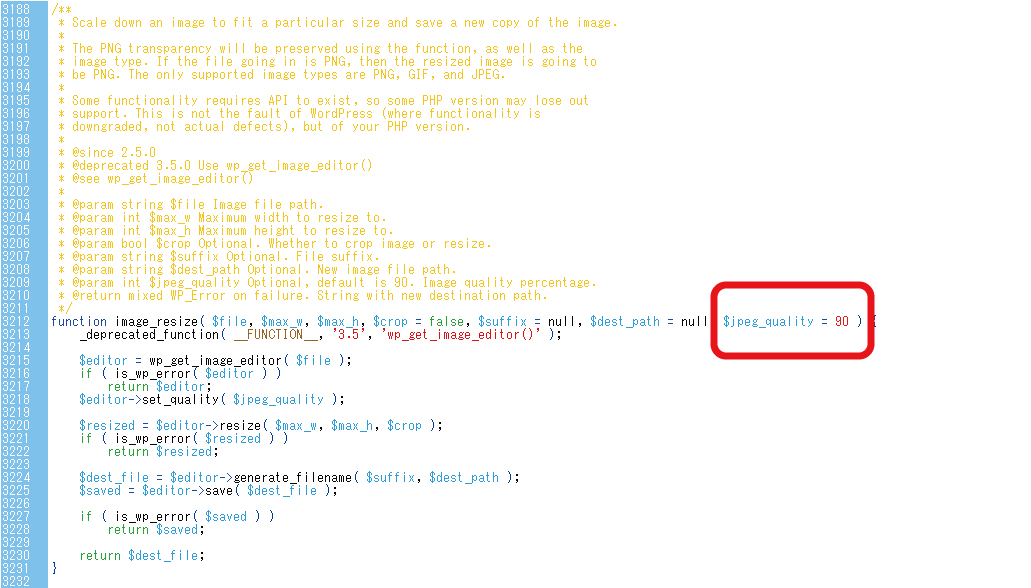
手元のWordPress(4.5.1–ja)「deprecated.php」で確認
※行数は目安です
コア部分の編集はダッシュボードからはできません。FTPソフトでサーバーに接続して行います。
※今回の記事はダッシュボードから行える作業を紹介します、ここではとりあえず読み飛ばしてください
上記の画像、赤枠の箇所をチェック。
$jpeg_quality= 90簡単に言うと、「アップロードされたJPEGのクオリティを90%にしなさい」といった命令です
この箇所を90となっている数値を100にすれば、作成した写真そのままの画質でアップロードされます。
ただ、オリジナルファイルの容量が大きすぎると、それだけ表示にかかる時間が長くなってしまうため、表示速度に関係してきます。
画質を担保したいカメラマン側の思いと、スムーズに閲覧したい読者の間の関係。画面サイズに最適化したリサイズが肝。このBlogでは長辺1024px~1200px程度でJPEGに書き出しています。
ダッシュボードから実際に編集してみる
該当箇所を修正しても、WordPressがバージョンアップするごとに元通りになってしまいます。そのためWordPressのコア部分はそのままに、テーマファイル側の修正で対応する方法をオススメします。
※テーマファイルのアップデートを行った場合は同様に元通りとなっちゃいます
テーマファイル中の「functions.php」を編集する
各テーマファイル内にある「functions.php」、これに以下を追記。
■PHP5.3の場合
add_filter('jpeg_quality', function($arg){return 100;});■PHP5.2の場合
add_filter('jpeg_quality', create_function('$arg','return 100;'));(注意)編集する際は、記号の欠落などにご注意ください。誤って編集した場合、WordPressが動作しなくなる可能性があります
※この設定は、設定以後にアップロードされた画像たちに反映します。これまでにアップロードした画像に関しては適用されません
修正が終わったらチェックしてみる
実際に編集が完了したらチェック作業。細かな差分は見分けづらいため、おもいっきり低画質設定で試してみるとわかりやすいです。結果を得られたら、実際に動作してるよってことで作業終了。
スクリーンショットベースですが、画質10%設定と画質10%設定の比較。
拡大してチェックください、カメラマンの目にかかれば一目瞭然のはず。容量も随分違います。
今回はちょっと気になる画像ファイル圧縮の制御設定についての記事でした。
一個ずつカスタマイズして、思い通りのサイトに仕上げていく作業も楽しいWordPressのオリジナルBlog。ぜひぜひチャレンジしてみてください。
心をこめた一枚の写真たちを、しっかりとした環境で掲載するって、なかなかの醍醐味ですよ。